L.music

- 形態
- Webサイトのメインビジュアル
- 担当
- デザイン
- 制作期間
- 4日間
- 使用ツール
- Illustrator
詳細
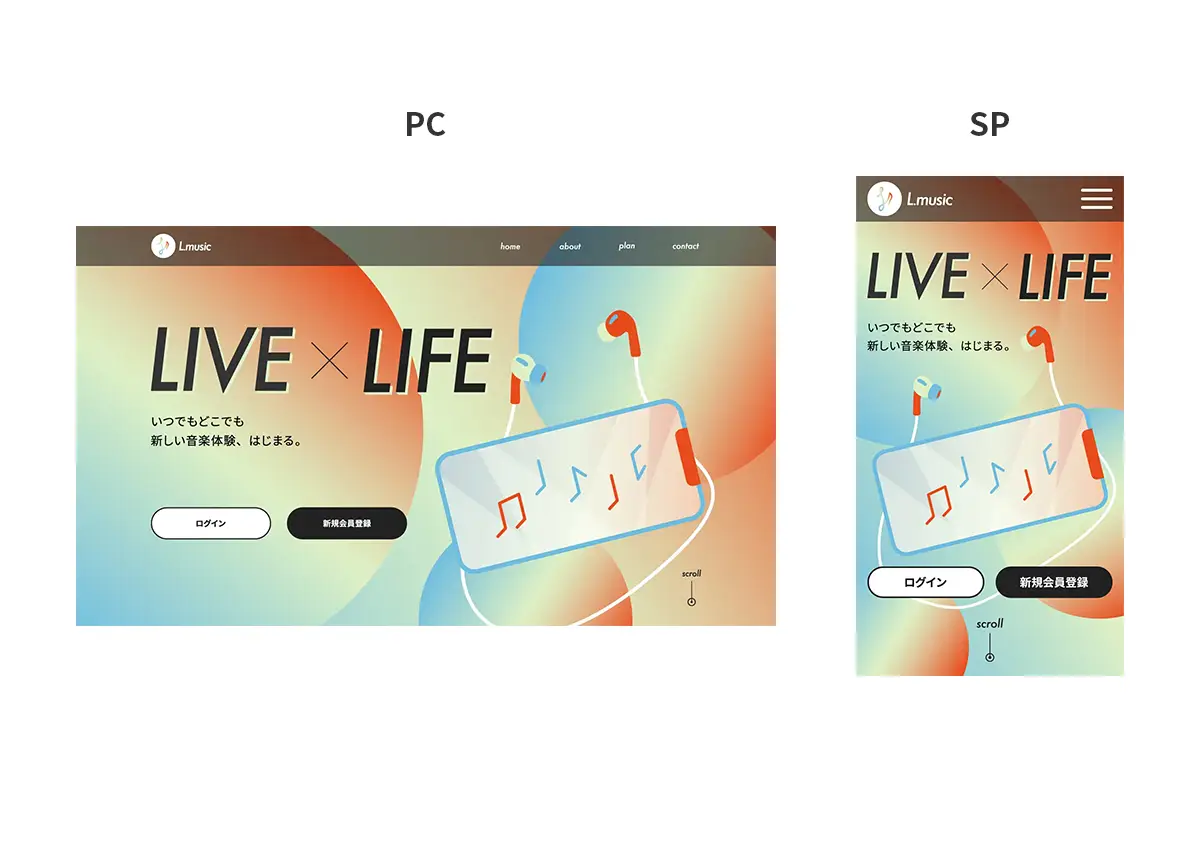
架空の音楽サブスクサービス『L.music』の訴求ページのメインビジュアル。
Illustratorを使用して印象的なWebサイトのメインビジュアルを作成することを目標に進行。
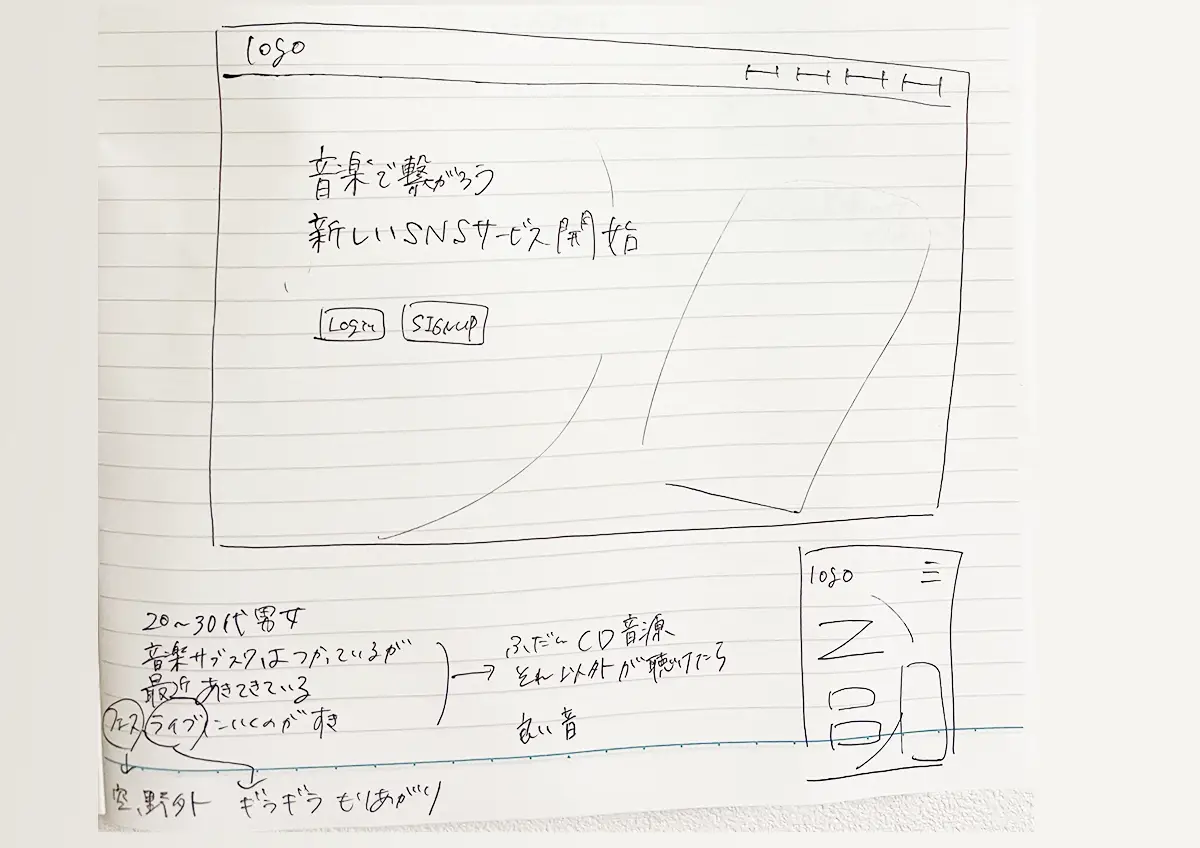
音楽の中でも特にライブやフェスが好きな20代から40代の男女がターゲット。
ライブの音源やライブ映像の配信も行うサービスを想定。
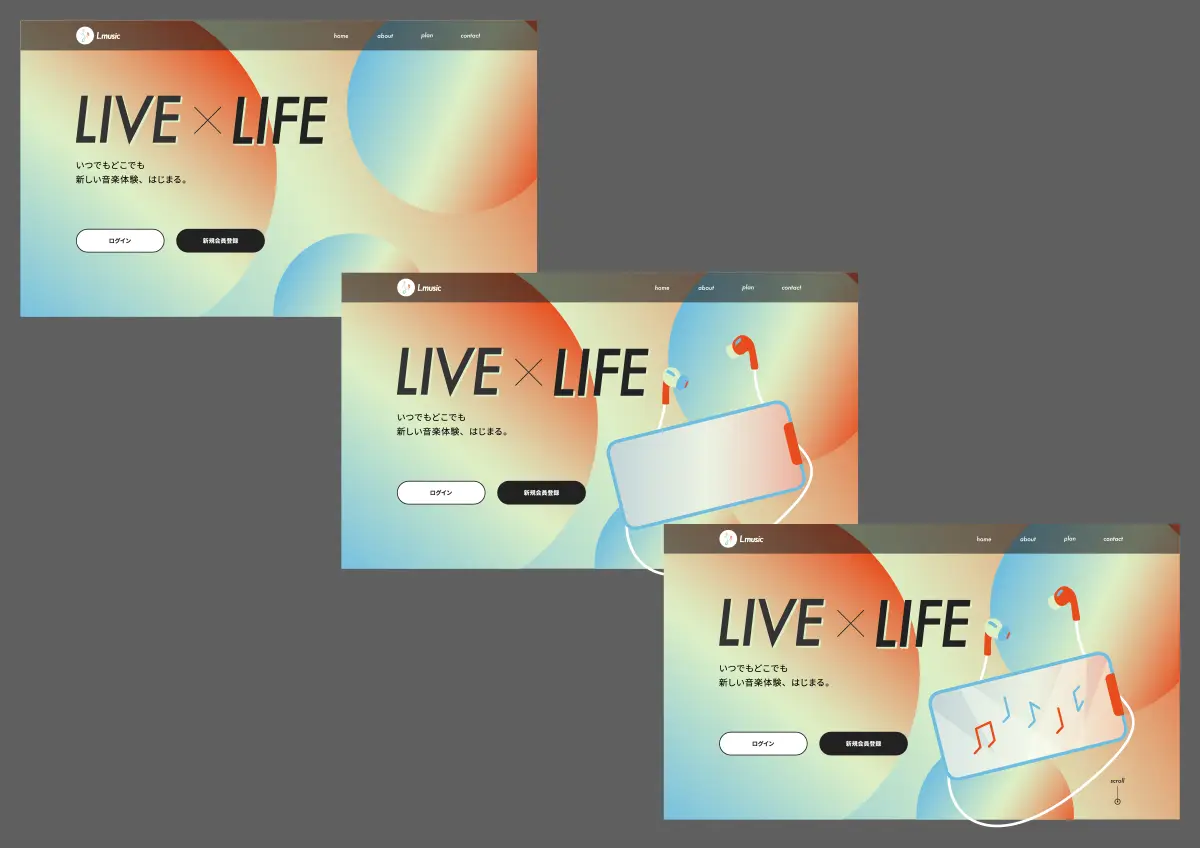
音楽には曲線的なイメージがあり、CDや音符、スピーカーなど丸い形のものが多いところから背景に丸のモチーフを使用。
他の音楽サブスクサービスであまり見ない色使いのグラデーションにし、イラストも同じ色に揃えて色の印象を強めた。
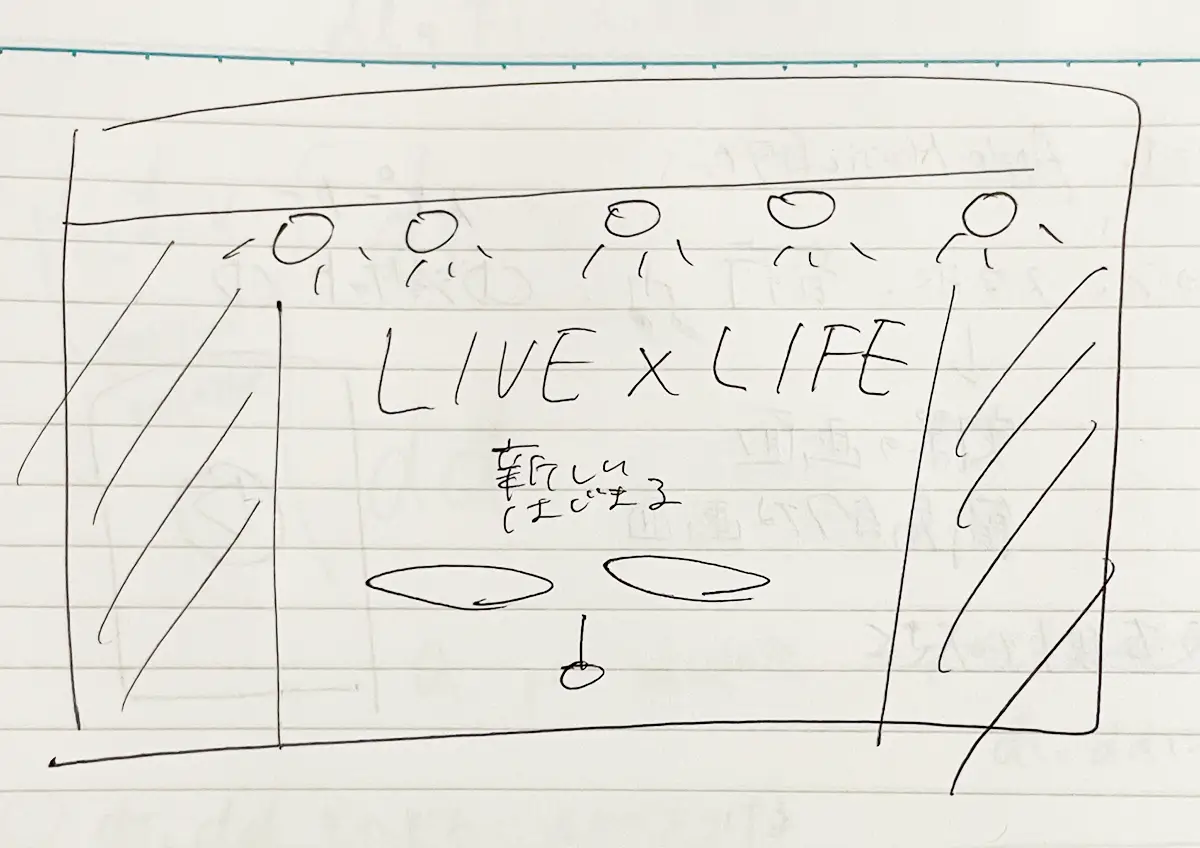
スマホの中はライブ中の照明を意識し、シンプルながらステージの様子を想起させるビジュアルを目指した。
-
デザイン検討
-
別案検討
-
デザイン作成①
-
デザイン作成②
-
最終成果物