locatune

- 形態
- Webサイトのメインビジュアル
- 担当
- デザイン,ライティング
- 制作期間
- 2日間
- 使用ツール
- Illustrator
詳細
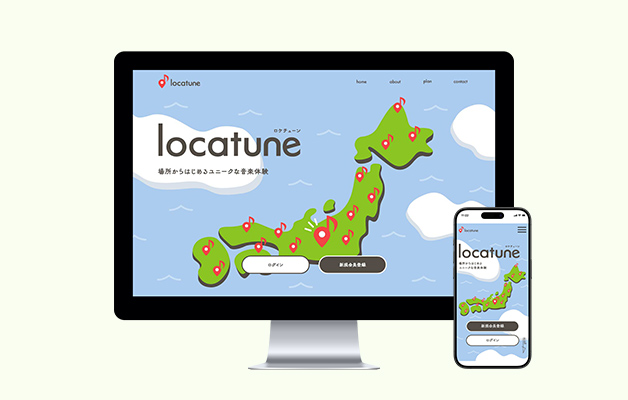
地名に関する音楽のみを集めた架空の音楽サブスクサービス『locatune』の訴求ページのメインビジュアル。
Illustratorを使用して印象的なWebサイトのメインビジュアルを作成することを目標に進行。
主に音楽と旅行が好きな20代から30代の男女がターゲット。
地名から音楽を探すことができ、その地名に関する情報も見ることができるサービスを想定。
また、実際にその土地に行った際にもスタンプラリーなどリアルでの展開もできそうだと感じた。
日本地図に音符とマップアプリのピンを合体させたようなロゴを配置し、音と場所に関するものであることを表現。
書体はポップなイラストの世界観を壊さないよう、やや個性のあるものを選んだ。
-
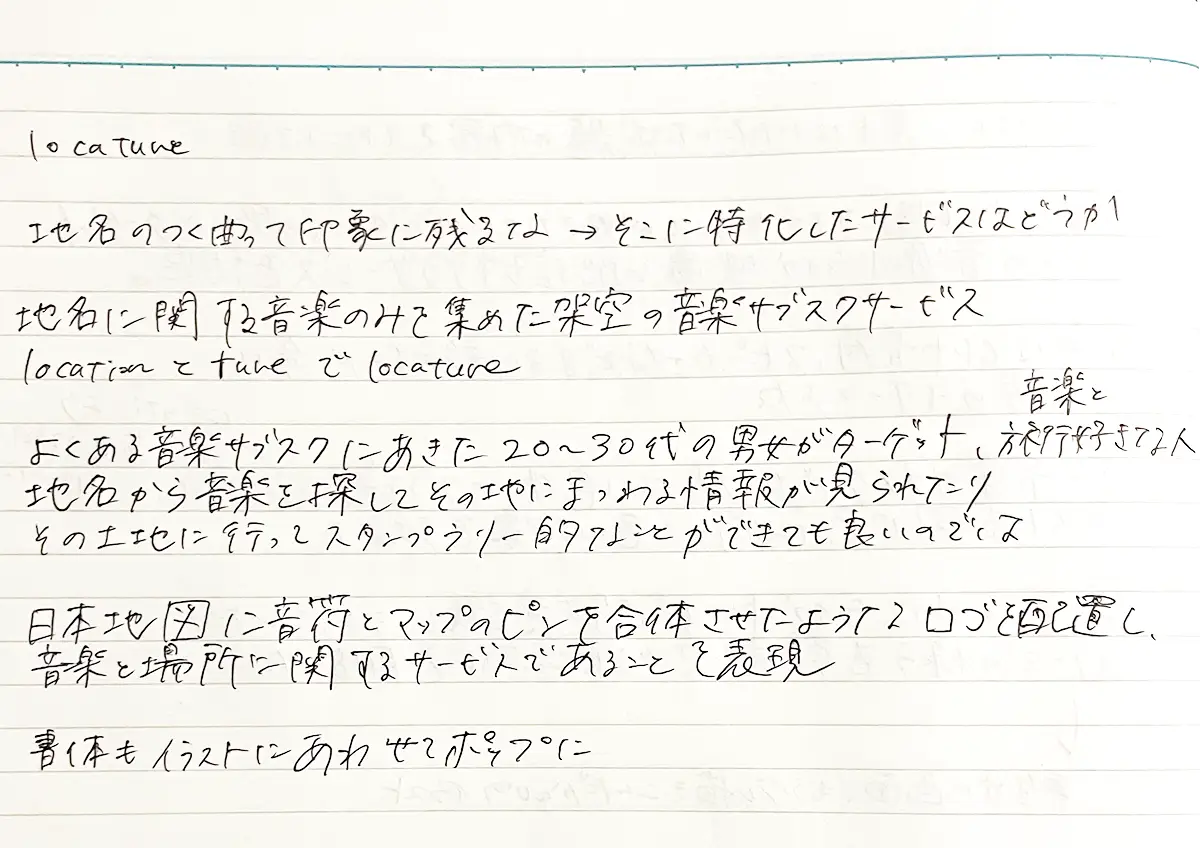
企画検討
-
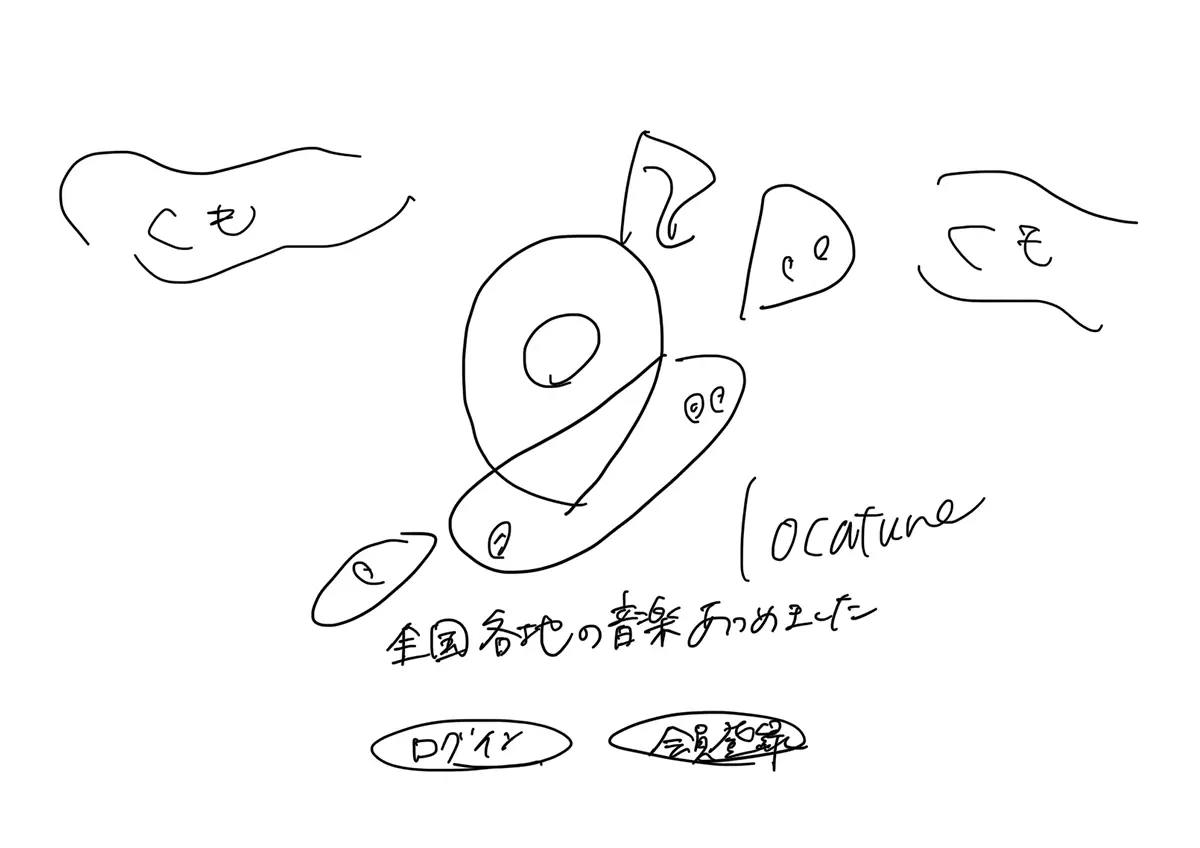
ラフ案作成
-
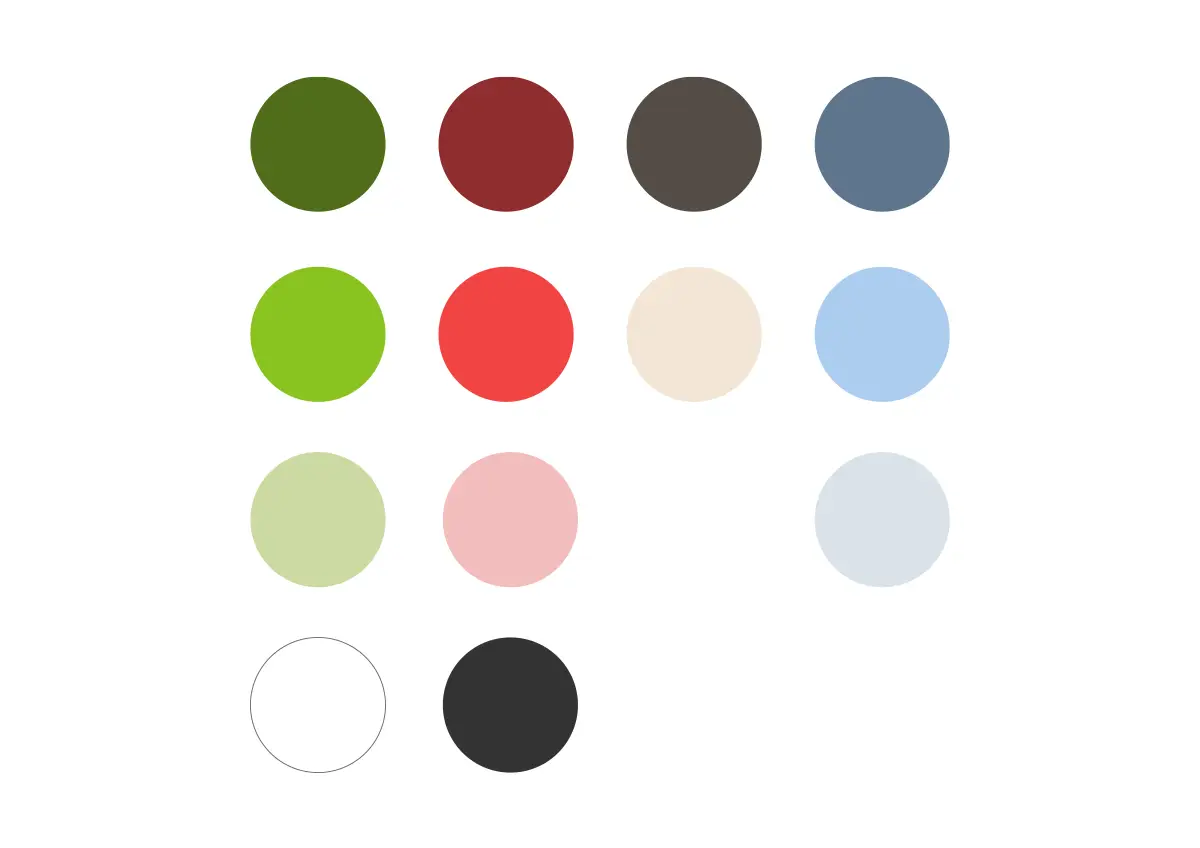
色検討
-
最終成果物