Mr.kintai

- 形態
- Webサイト
- 担当
- デザイン/コーディング
- 制作期間
- 3日間
- 使用ツール
- Figma/Illustrator/Photoshop/Visual Studio Code
詳細
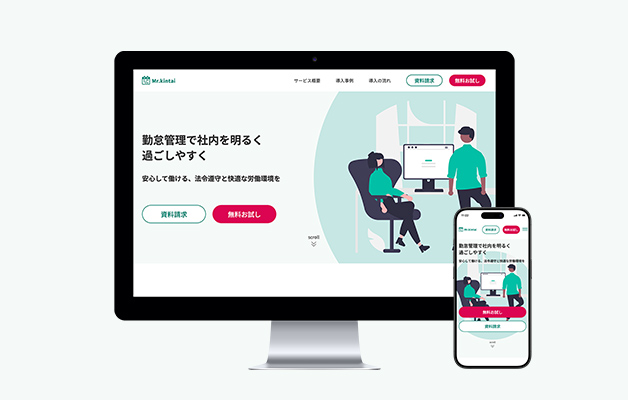
架空の勤怠管理サービス『Mr.kintai』の訴求ページ。
Webサイトのデザインからコーディングまでを一貫して行うことを目標に作成。
ビジネス系のサービスだと緑や青、オレンジが多いと感じており、それらを避けて差別化を図りたいことと、
あまり使ったことがない配色に挑戦したいと考え、青緑とピンクを選択した。
オーソドックスな「課題」「サービス概要」「導入事例」「導入方法」「CVA」の流れのサイトを作成したいと考え、レイアウトを検討。
また、下層ページとして無料お試し用のフォームを作成しており、「無料お試し」から見ることが出来る。
-
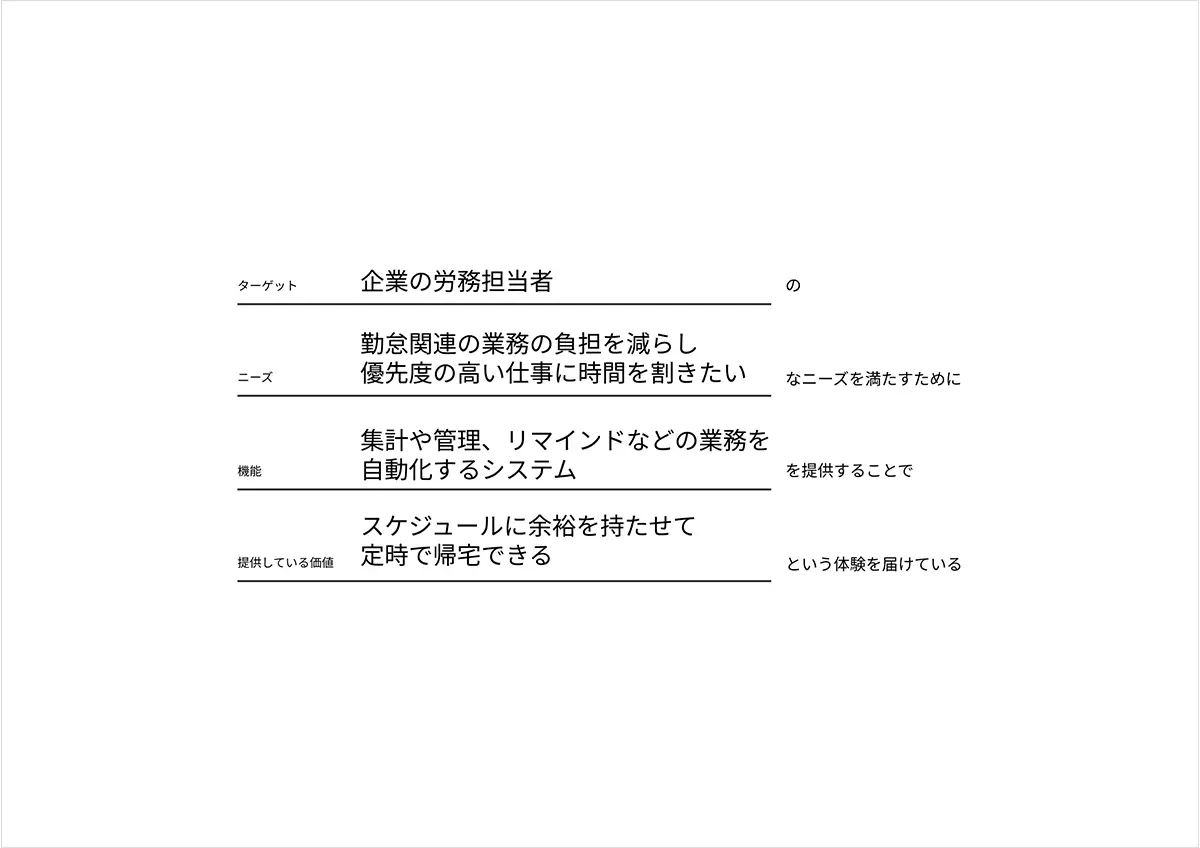
コンセプト
-
ペルソナ
-
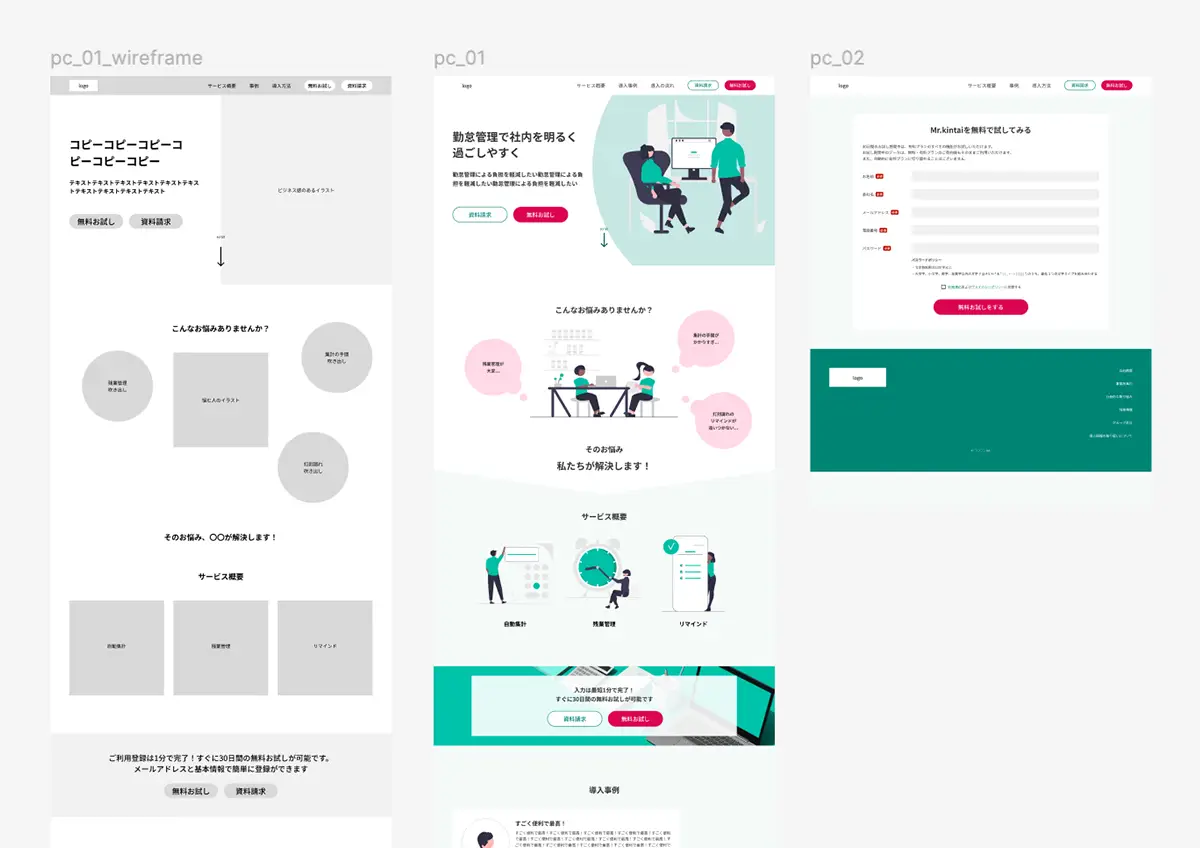
ワイヤーフレーム&デザイン
-
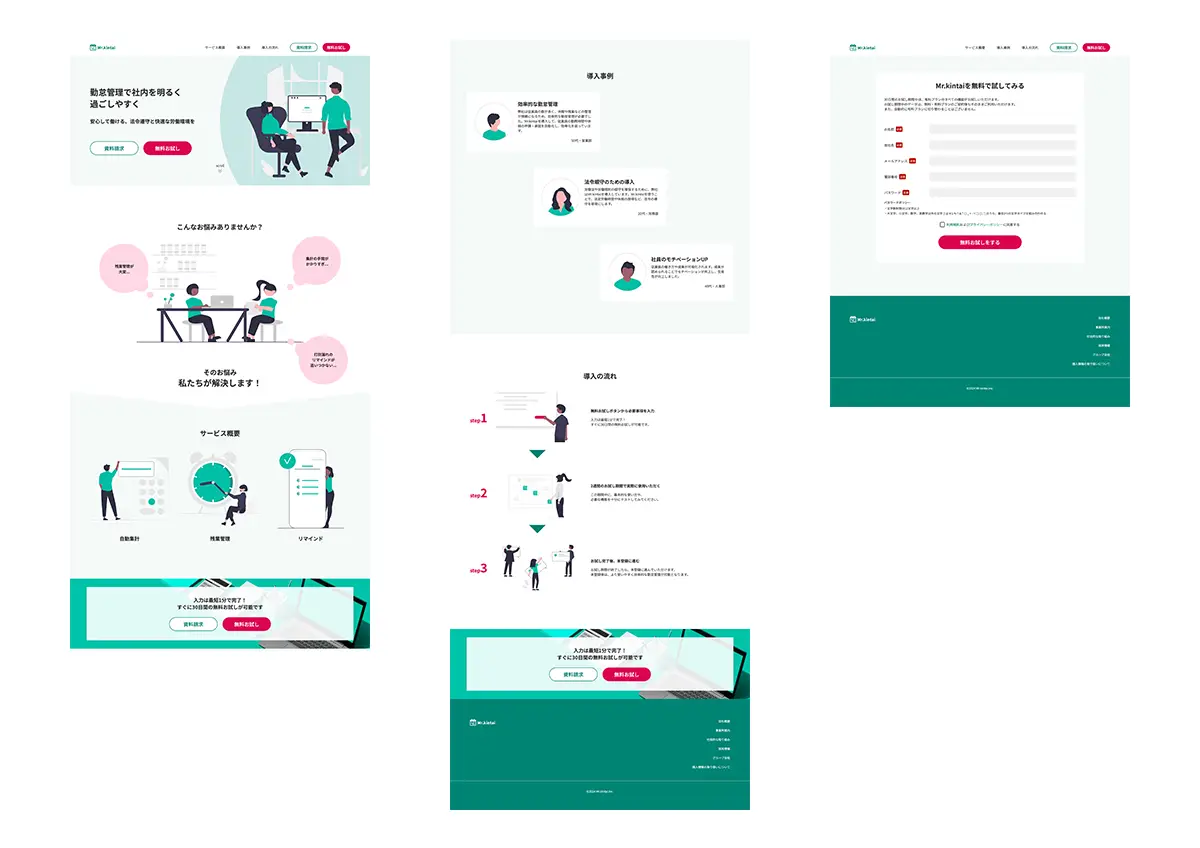
最終成果物(PC)
-
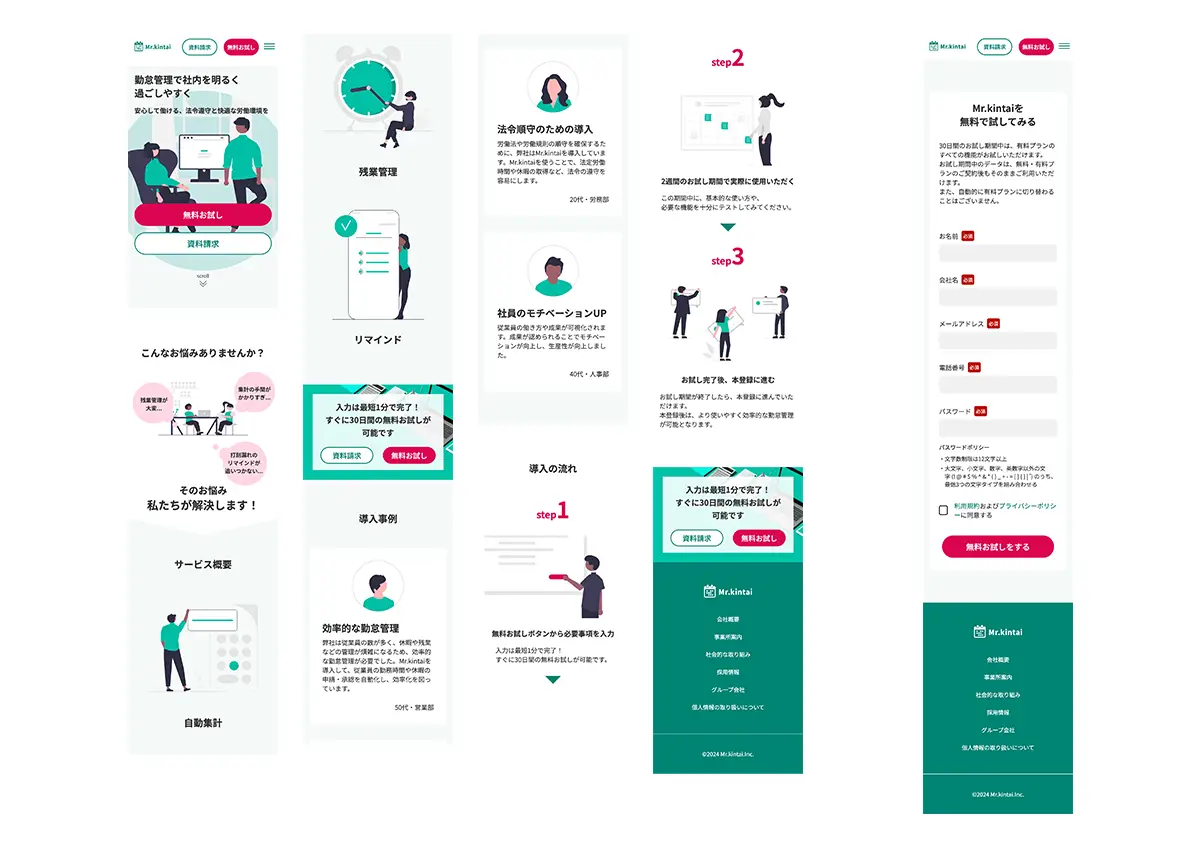
最終成果物(SP)